English version below
Neue Features
[ Weiterverwenden und Abspeichern von Statistiken]
Wir haben den Workflow rund um die Weiterverwendung und das Abspeichern von Statistiken vereinfacht!
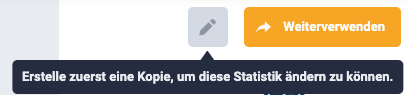
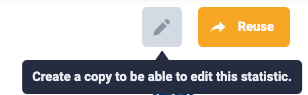
Ab jetzt müsst ihr, bevor ihr eine Statistik, die nicht von euch stammt, weiter bearbeiten möchtet, erst einmal eine Kopie erstellen. Dafür klickt einfach auf den Button “Weiterverwenden”.

Erst anschließend ist es möglich, die Statistik zu bearbeiten und/oder abzuspeichern.

Um die Statistik zu bearbeiten, müsst ihr einfach auf das Stift-Symbol klicken. Dann landet ihr — wie gewohnt — in der Editier-Ansicht. Möchtet ihr die Statistik — so, wie sie ist — lediglich abspeichern, klickt auf den Button “Speichern”.

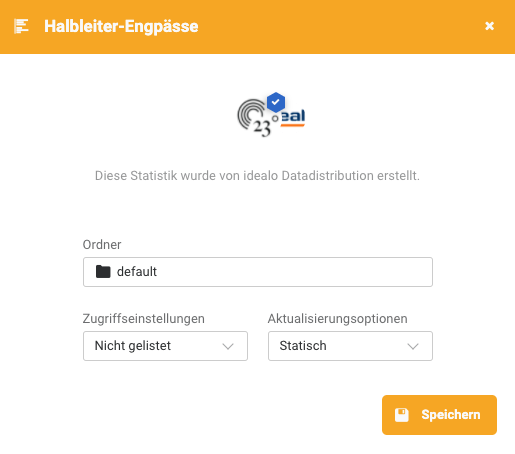
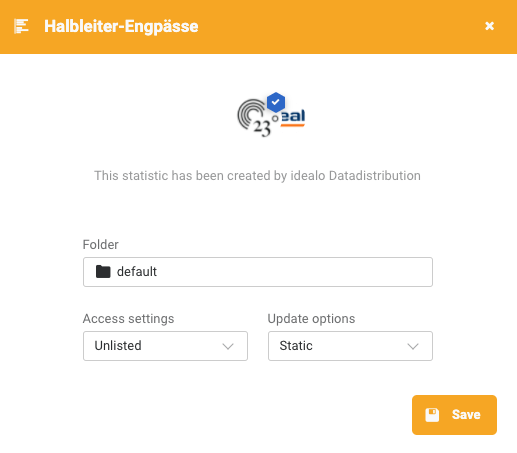
Nach dem Klick auf “Speichern” öffnet sich ein Pop-up-Fenster, in dem folgende Punkte festgelegt werden:
Ordner: hier entscheidest Du, an welchem Ort Deine Statistik gespeichert wird
Zugriffseinstellungen: Du bestimmst, ob Deine Statistik als privat, öffentlich oder nicht gelistet gespeichert wird
Aktualisierungsoptionen: hier wird gewählt, ob die Statistik als live oder statisch gespeichert werden soll.
Ist eine Statistik in Deinem Account gespeichert, so kannst Du sie anschließend
- bearbeiten.
- speichern und dabei die oben beschriebenen Punkte (Speicherort, Zugriffseinstellungen, Aktualisierungsoptionen) ändern.
- eine Kopie erstellen.
[ Diagramm-Editor]
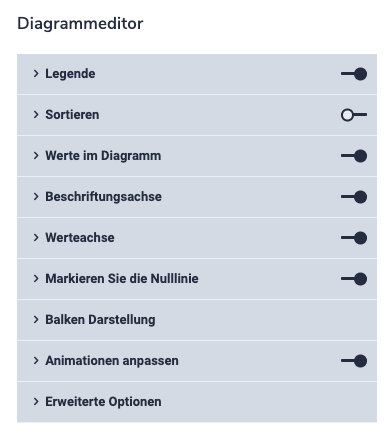
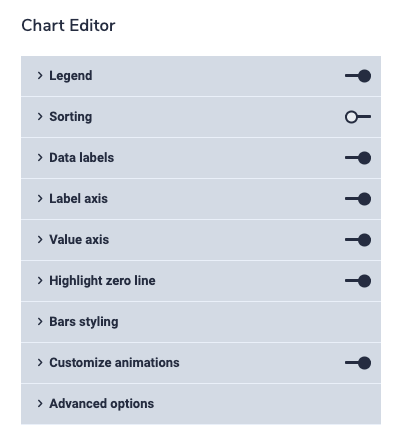
Der Diagramm-Editor erscheint in neuem Gewand und mit neuen Funktionen.
Wir haben den Diagramm-Editor übersichtlicher gestaltet. Im initialen Zustand habt ihr eine Übersicht der Punkte, die ihr im einzelnen einstellen könnt. Nach Klick auf eine Überschrift kommt ihr zu den entsprechenden Einstellungsoptionen. Bei manchen Punkten ist es möglich, die komplette Anzeige bzw. Funktion über einen Schieberegler ein- oder auszuschalten.

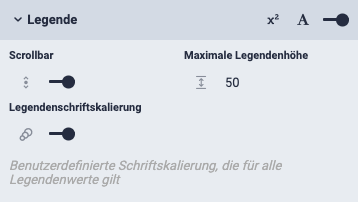
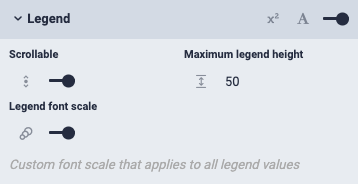
Legende
Hier können neben Format und Styling die maximale Legendenhöhe, die Legendenschriftskalierung sowie ein potentielles Scrolling der Legende eingestellt werden.

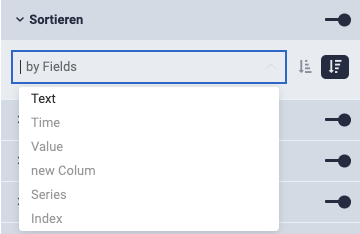
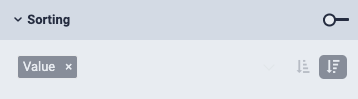
Sortieren
An dieser Stelle kann ausgewählt werden, ob und in welcher Weise die Diagramminhalte sortiert werden sollen. Sollen die Inhalte sortiert werden, kann eingestellt werden, nach welcher Spalte bzw. Variable des zugrunde liegenden Datensatzes sortiert werden soll. Darüber hinaus kann man einstellen, ob ab- oder aufsteigenden sortiert werden soll.

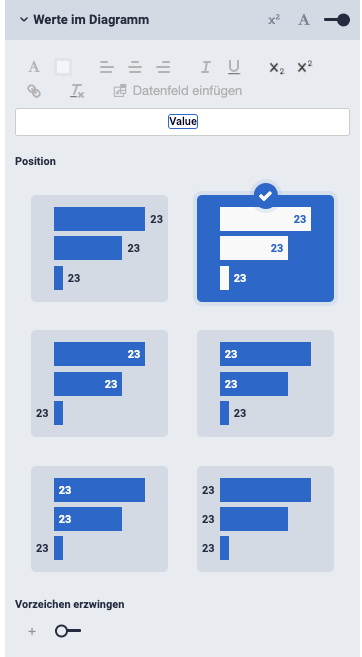
Werte im Diagramm (in Balken- und Donut-Diagrammen)
Im Hinblick auf die Werte, die im Diagramm angezeigt werden, gibt es einige Neuerungen!
Zum einen haben wir an dieser Stelle einen WYSIWYG-Editor eingefügt, wie ihr ihn bereits z.B. von den Tooltips kennt.
Zum anderen haben wir für die Balken-Diagramme die Optionen zur Positionierung der Werte erweitert. Ihr könnt nun nicht nur entscheiden, ob die Werte außerhalb oder innerhalb der Balken angezeigt werden sollen, sondern auch, an welcher genauen Position (links oder rechts).

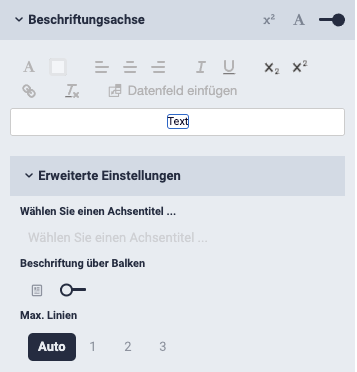
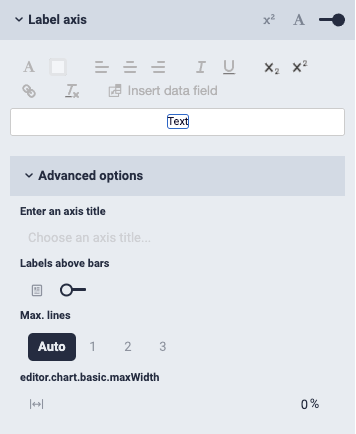
Beschriftungsachse
Auch die Beschriftungsachse ist nun mit einem WYSIWYG-Editor versehen. Ihr habt nun also die Möglichkeit, die Achse und die abgebildeten Labels ganz nach euren Wünschen zu gestalten.
Hinter den “Erweiterten Einstellungen” findet ihr außerdem zum Beispiel die Möglichkeit, einen Achsentitel einzufügen oder eine maximale Zeilenanzahl (sinnvoll bei langen Labels) einzustellen.

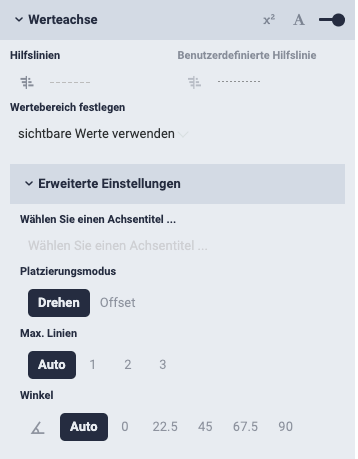
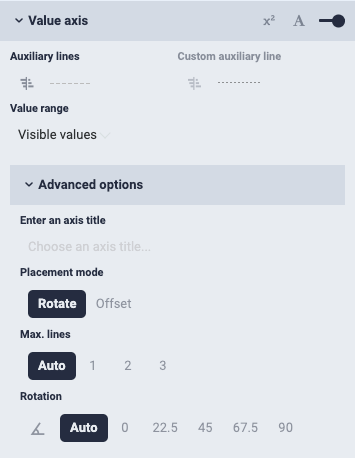
Werteachse
Hier findet ihr neben der Wert- und Schriftformatierung der Werteachse die Einstellungen der Hilfslinien sowie die Auswahl des angezeigten Wertebereichs.
Unter dem Punkt “Erweiterte Einstellungen” befinden sich die Optionen zur Platzierung sowie der Winkeleinstellung der Achse. Außerdem lassen sich hier der Achsentitel und die maximale Zeilenanzahl festlegen.

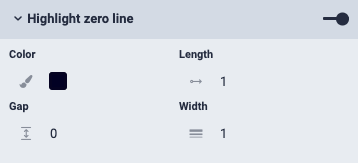
Markieren Sie die Nulllinie
Soll die Nulllinie besonders hervorgehoben werden, so lassen sich an dieser Stelle Farbe, Länge, Spalt und Breite einstellen.

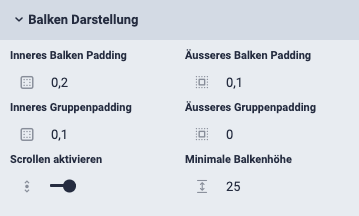
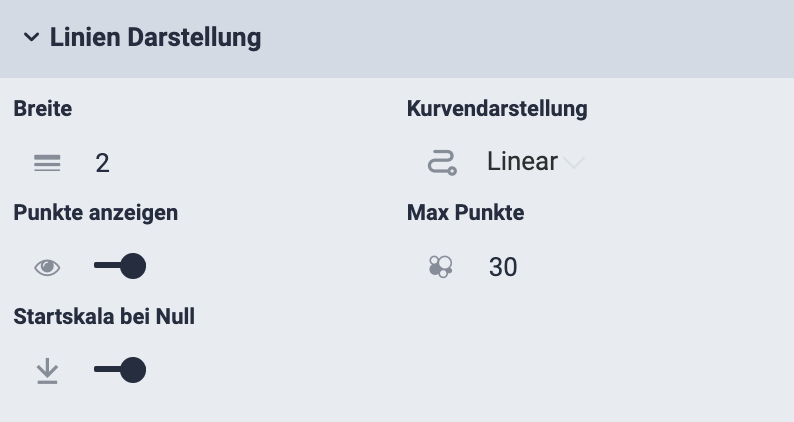
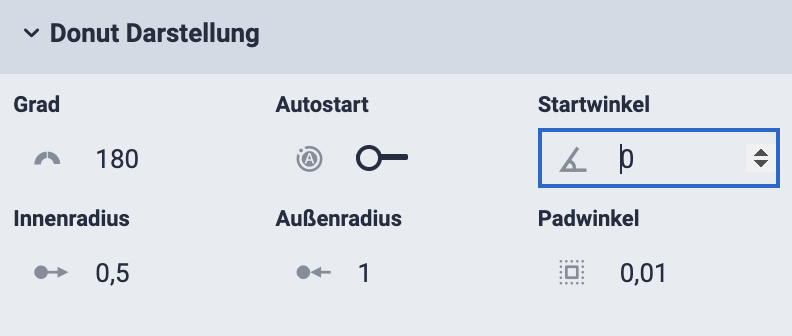
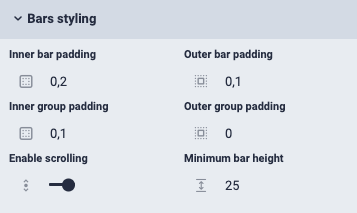
Balken/Linien/Flächen/Donut Darstellung
Bei Balken-Diagrammen lassen sich hier inneres und äußeres Balken- sowie Gruppen-Padding einstellen. Darüber hinaus lässt sich hier die minimale Balkenhöhe auswählen und festlegen, ob ein Scrolling der Balken je nach Viewport-Größe zugelassen werden soll.

Bei Linien-Diagrammen lassen sich die Breite der Linie sowie die Art der Kurvendarstellung festlegen. Darüber hinaus lassen sich hier die Optionen zur Darstellung von Punkten festlegen. Auch, ob die Startskala bei Null liegen soll, wird hier bestimmt.

Auch bei Flächen-Diagrammen ist es an dieser Stelle möglich, die Breite der Linien und die Art der Kurvendarstellung zu bestimmen.
Bei Donut-Diagrammen verbergen sich hinter diesem Punkt die Einstellungen für Innen- und Außenradius, Padwinkel sowie die Gradzahl der Donut-Darstellung. Außerdem kann bestimmt werden, ob die Animation automatisch gestartet wird. Falls dies abgewählt wird, muss der Startwinkel bestimmt werden.

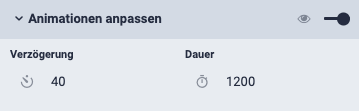
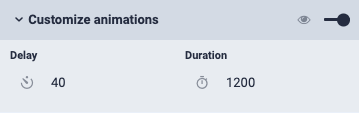
Animationen anpassen
Unter diesem Punkt lassen sich die Dauer der gesamten Animation sowie die Verzögerung der Animationen der einzelnen Elemente zueinander festlegen.

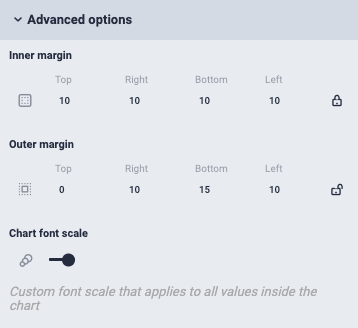
Erweiterte Optionen
Bei den erweiterten Diagramm-Optionen kannst Du die Skalierung der Diagrammschriftart festlegen. Außerdem lassen sich an dieser Stelle der äußere Rand sowie der Innenrand einstellen.

[ Standard-Farbeinstellungen]
Die Standardeinfärbung nach dem Änderung des Visualisierungstyps wurde vereinheitlicht. Gruppierte oder gestapelte Balkendiagramme, Linien- und Flächendiagramme sowie Donut-Diagramme werden standardmäßig kategorisch eingefärbt. Bei Karten geschieht die Einfärbung automatisch kontinuierlich. Balkendiagramme werden standardmäßig einfarbig dargestellt.
Bugfixes
- Wie üblich wurden mehr fehlende Übersetzungen behoben und einige Übersetzungen verbessert.
- Es wurde ein Problem bei der Synchronisierung zwischen Such- und Inhaltsdienst behoben, das zu einer falschen Sortierung bei der Aktualisierung über die API führen konnte.
- Es wurde ein Problem behoben, das dazu führen konnte, dass die Datentabelle nach Bearbeiten eines Datensatzes und Klick auf “Änderungen verwerfen” nicht ordnungsgemäß wiederhergestellt wurde
- Ein Problem in SSR auf der Seite mit der Inhaltsansicht wurde behoben, das dazu führte, dass Datensatz-Informationen nicht auf der Serverseite gerendert wurden.
- Es wurde ein Problem behoben, das dazu führte, dass die Slideshow abstürzte, wenn im Layout-Editor das Layout zurückgesetzt wurde.
- Es wurde ein Problem beim Umschalten der Vorlagen behoben.
- Layer-Fix für Deutschland Kreise 2018 — Pirmasens.
Neue Layer
- EU NUTS LEVEL 1 2021
- EU NUTS LEVEL 2 2021
- EU NUTS LEVEL 3 2021
- Österreich Bezirke 2020
API
- Eine Route zum Klonen von Inhalten für API v2 wurde hinzugefügt. Mit dieser Option kannst Du Inhalte duplizieren, wenn Du über die entsprechenden Rechte verfügst.
########## ENGLISH VERSION ##########
New Features
[ Reuse and Saving of Statistics]
We have simplified the workflow around the reuse and saving of statistics!
From now on, before you want to edit a statistic that is not your own, you first have to make a copy. To do this, simply click on the “Reuse” button.

Only then is it possible to edit and / or save the statistics.

To edit the statistics, you simply have to click on the pencil symbol. Then you come — as usual — to the edit view. If you just want to save the statistics — as they are — click on the “Save” button.

After clicking on “Save”, a pop-up window opens in which the following points are defined:
Folder: here you decide where your statistics will be saved
Access settings: you decide whether your statistics are saved as private, public or not listed
Update options: here you can choose whether the statistics should be saved as live or static.
If statistics are saved in your account, you can
- to edit.
- save and change the points described above (storage location, access settings, update options).
- make a copy.
[ Chart Editor]
The diagram editor appears in a new look and with new functions.
We have made the diagram editor clearer. In the initial state you have an overview of the points that you can set in detail. After clicking on a heading you will get to the corresponding setting options. For some points it is possible to switch the entire display or function on or off using a slider.

Legend
In addition to the format and styling, the maximum legend height, the legend font scaling and a potential scrolling of the legend can be set here.

Sorting
Here, you can select whether and in what way the diagram content should be sorted. If the content is to be sorted, it can be set according to which column or variable of the underlying dataset is to be used. In addition, you can set whether to sort in ascending or descending order.

Data labels (in bar charts and donut charts)
There are some new features with regard to the values that are displayed in the diagram!
On the one hand, we have inserted a WYSIWYG editor at this point, as you already know from the tooltips, for example.
On the other hand, we have expanded the options for positioning the values for the bar charts. You can now not only decide whether the values should be displayed outside or inside the bars, but also at which exact position (left or right).

Label axis
The label axis is now also provided with a WYSIWYG editor. So you now have the opportunity to design the axis and the labels shown according to your wishes.
Behind the “Advanced Settings” you will also find, for example, the option of inserting an axis title or setting a maximum number of lines (useful for long labels).

Value axis
In addition to the value and font formatting of the value axis, you will find the settings for the auxiliary lines and the selection of the displayed value range here.
Under the item “Advanced Settings” you will find the options for the placement and the rotation of the axis. The axis title and the maximum number of lines can also be specified here.

Highlight zero line
If the zero line is to be particularly emphasized, the color, length, gap and width can be set here.

Bar styling
Inner and outer bar and group padding can be set here. In addition, the minimum bar height can be selected and whether scrolling of the bars should be permitted depending on the viewport size.

Customize animations
The duration of the entire animation as well as the delay between the animations of the individual elements can be set here.

Advanced Options
In the advanced diagram options you can specify the scaling of the diagram font. In addition, the outer and the inner margin can be set at this point.

[Default Coloring]
The default coloring after changing the visualization type has been standardized. Grouped or stacked bar charts, line and area charts and donut charts are categorically colored by default. Maps are colored continuously. By default, bar charts are displayed in one solid color.
Bugfixes
- As usual we fixed more missing translations and improved on some translations.
- Fixed an issue in sync between search and content service that could lead to wrong sorting in updated at via the api.
- Fixed an issue that could lead to data table not being properly restored when editing a dataset and pressing the “discard changes” button.
- Fixed an issue in ssr on content view page that would lead to dataset infos not being rendered on the serverside.
- Fixed an issue that would lead to the slideshow crashing when you press the reset layout button in the layout editor.
- Fixed an issue on the landing page — the template switcher did not work correctly
- Layer fix: Deutschland Kreise 2018 — Pirmasens
New Layers
- EU NUTS LEVEL 1 2021
- EU NUTS LEVEL 2 2021
- EU NUTS LEVEL 3 2021
- Österreich Bezirke 2020
API
- Added a content clone route for api v2 — lets you duplicate content if you have the proper rights.