Schriften und Text-Design: Visualisierung anpassen
Überall dort, wo in Deiner Visualisierung Text vorkommt, ist es möglich, diesen bezüglich Schrift und Schriftsatz individuell einzustellen, indem Du in direkt im Textfeld Deinen Wünschen entsprechend anpasst. Diese Anpassungen richten sich NICHT an die Template-Erstellungen und können beim Erstellen/ Anpassen eines Templates NICHT übernommen werden. Dem gegenüber gibt es auch die Schrift- und Textanpassungen für die Default Einstellungen, die bei der Templateerstellung übernommen werden, das Tutorial dazu findest Du hier. In diesem Tutorial erklären wir Dir welche Möglichkeiten der Anpassung Du für Deine Visualisierung treffen kannst.
Du hast die Möglichkeit folgende Komponenten anzupassen:

- Schriftart
- Gewicht
- (Schrift)Größe
- Schriftfarbe
- Hintergrund
- Zeilenhöhe
- Ausrichtung
- Symbole
Du hast außerdem auch die Möglichkeit einzelne Bestandteile Deines Textfeldes zu unterstreichen und hochgestellt oder tiefgestellt darzustellen. Neben den Allgemeinen Schrift- und Textanpassungen bieten wir Dir hier die Option sowohl Datenfelder aus Deinem Datensatz, als auch Verlinkungen in Dein Textfeld einzufügen.
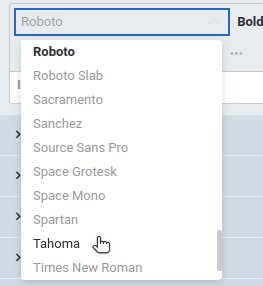
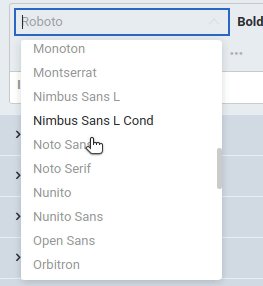
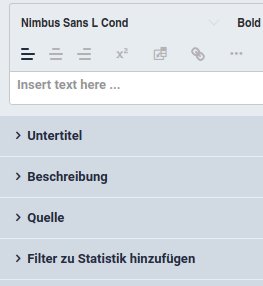
Schriftart
Als Standard ist bei uns die Schriftart Roboto eingestellt. Bei Bedarf kannst Du eine andere Schriftart aus den freien Schriften wählen, die im System vorhanden sind.

Je nach Art des 23°-Abos ist es auch möglich, eine eigene Schriftart zu hinterlegen. Bei Bedarf melde Dich bitte direkt bei uns unter [email protected].
Gewicht
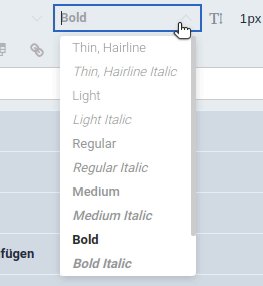
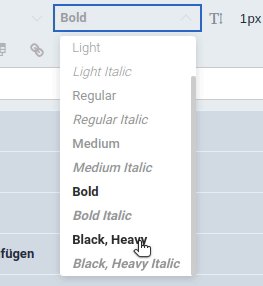
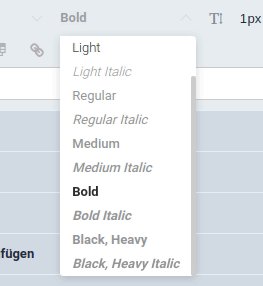
Je nachdem, welche Schriftart ausgewählt ist, sind verschiedene Stile verfügbar. Du kannst diese einfach im Dropdown aussuchen. Vorhanden sind folgende Stile:

Hier wird Deine gewählte Schriftart in den unterschiedlichen Stilen beispielhaft dargestellt.
(Schrift)Größe
Die Schriftgröße lässt sich entweder durch anklicken der Pfeile neben der Ziffer, die nach oben und unten zeigen oder mittels Verschieben des Reglers, der beim Hovern über den Einstellungen erscheint. Darüber hinaus ist es möglich, die gewünschte Größe (Pixel) direkt in das Ziffern-Feld zu schreiben.
(Gif sobald gefixed)
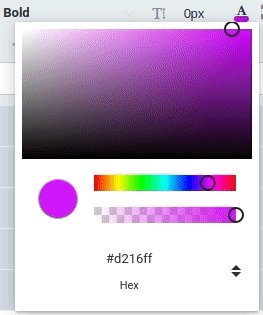
Schriftfarbe
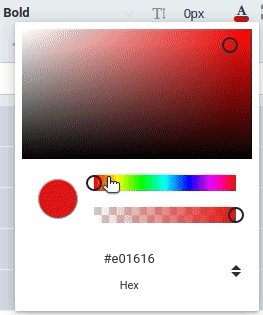
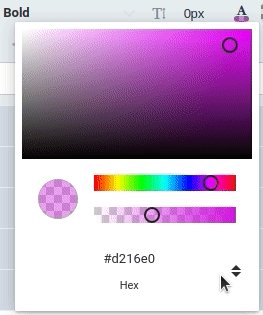
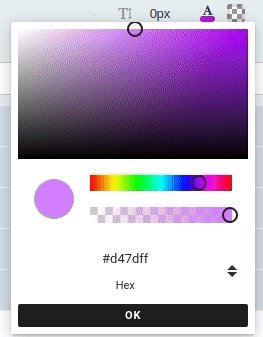
Durch Klick in das Farb-Kästchen gelangst Du in die Farbauswahl. Hier kannst Du durch Verschieben des Kreises die passende Farbe sowie Deckkraft einstellen. Oder Du gibst direkt die Farbwerte (Hex, RGB oder HSL) der gewünschten Farbe ein.

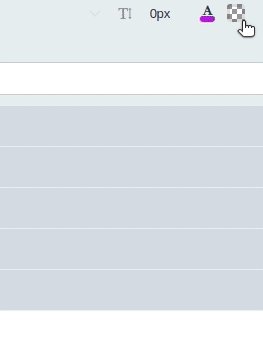
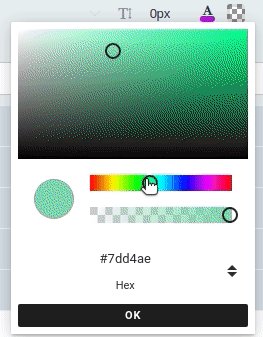
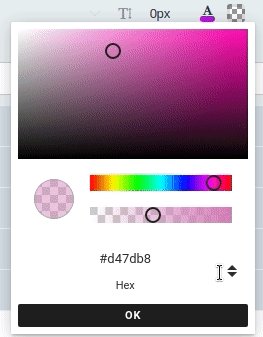
Hintergrund
Hier kannst Du ebenfalls, wie gewohnt eine Farbe wählen, die anschließend für den Hintergrund verwendet wird. WICHTIG: Du musst, nachdem Du die Farbe ausgesucht hast, auf OK klicken, damit die Einstellungen übernommen werden.

Zeilenhöhe
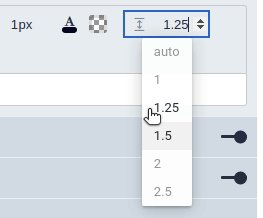
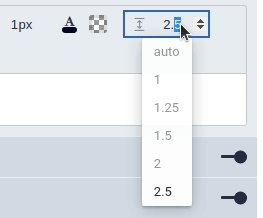
Die Zeilenhöhe lässt sich nach Punkten für die Schrift individuell einstellen, indem Du entweder unsere Vorlagen wählst oder selbst eine Zahl eingibst. Sie entscheidet wie weit die vorhandenen Textzeilen voneinander entfernt sind.

Ausrichtung
Bezüglich der Textausrichtung gibt es folgende Auswahlmöglichkeiten:
- zentriert
- linksbündig
- rechtsbündig
Als Default wird bei 23° linksbündig ausgewählt.
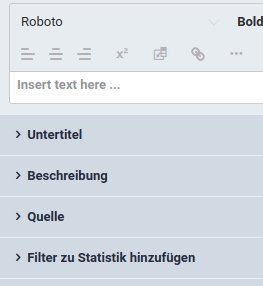
Datenfeld einfügen
Du hast auch die Möglichkeit Spalten aus dem der Visualisierung zugrundeliegenden Datensatz in Deine Textfelder einzufügen. Hierzu klickst Du auf Datenfeld einfügen und wählst anschließend Deine gewünschte Spalte.
Wie Du Deine Datenfelder individuell anpassen kannst, zeigen wir Dir in diesem Tutorial.
Außerdem hast Du die Möglichkeit die ausgegebenen Daten im Datenfeld mittels Bedingungen zu filtern.
Symbol einfügen
23° bietet Dir neben dem Einfügen von Datenfeldern aus dem Datensatz auch die Möglichkeit zusätzliche Symbole zu integrieren.

Verlinkung einfügen
Zusätzlich zu dem Einfügen von Datenfeldern und Symbolen, kannst Du dem Text in Deinem Textfeld auch eine Verlinkung zuordnen. Das machst Du, indem Du den gewünschten Text markierst und anschließend auf das Kettensymbol klickst. Hier fügst Du nun die URL der Website ein, auf die Du verweisen möchtest.
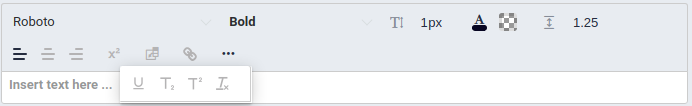
Unterstreichen
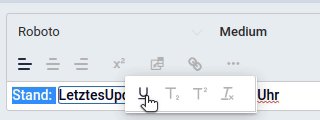
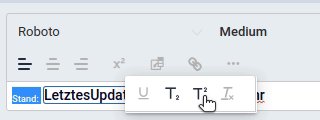
Um einen Text zu Unterstreichen, markierst Du ihn, klickst auf die drei Punkte im Texteditor und wählst anschließend Unterstreichen.

Hochgestellt/ Tiefgestellt
Um einen Text hochgestellt/ tiefgestellt darzustellen, markierst Du ihn, klickst auf die drei Punkte im Texteditor und wählst anschließend entweder Sub (tiefgestellt) oder Super (hochgestellt). Du kannst Deine Auswahl im Nachhinein auch entfernen, indem Du erneut auf Deine Auswahl klickst.

Formatierung entfernen
Wir bieten Dir bei 23° im Texteditor die Möglichkeit sämtliche Formatierungen von Deinem Text zu entfernen. Hierzu markierst Du den gewünschten Text, klickst auf die drei Punkte im Texteditor und wählst anschließend Formatierung entfernen. Dadurch wird Dein ausgewählter Text auf die ursprüngliche Stufe zurückgestellt (Light).